Online bar
HVLV

HVLV is an atmospheric music bar located at Podol area, Kyiv, where you can drink coctails, craft beer, work, listen to music, dance and chill out.
Online store
July ‘20

Challenge
Create a site that tell about the bar, signature drinks, ivents and interest visitirs to come to them as well as make an online order of bar products.
Services
Research / Prototype/ UI Design
Solution
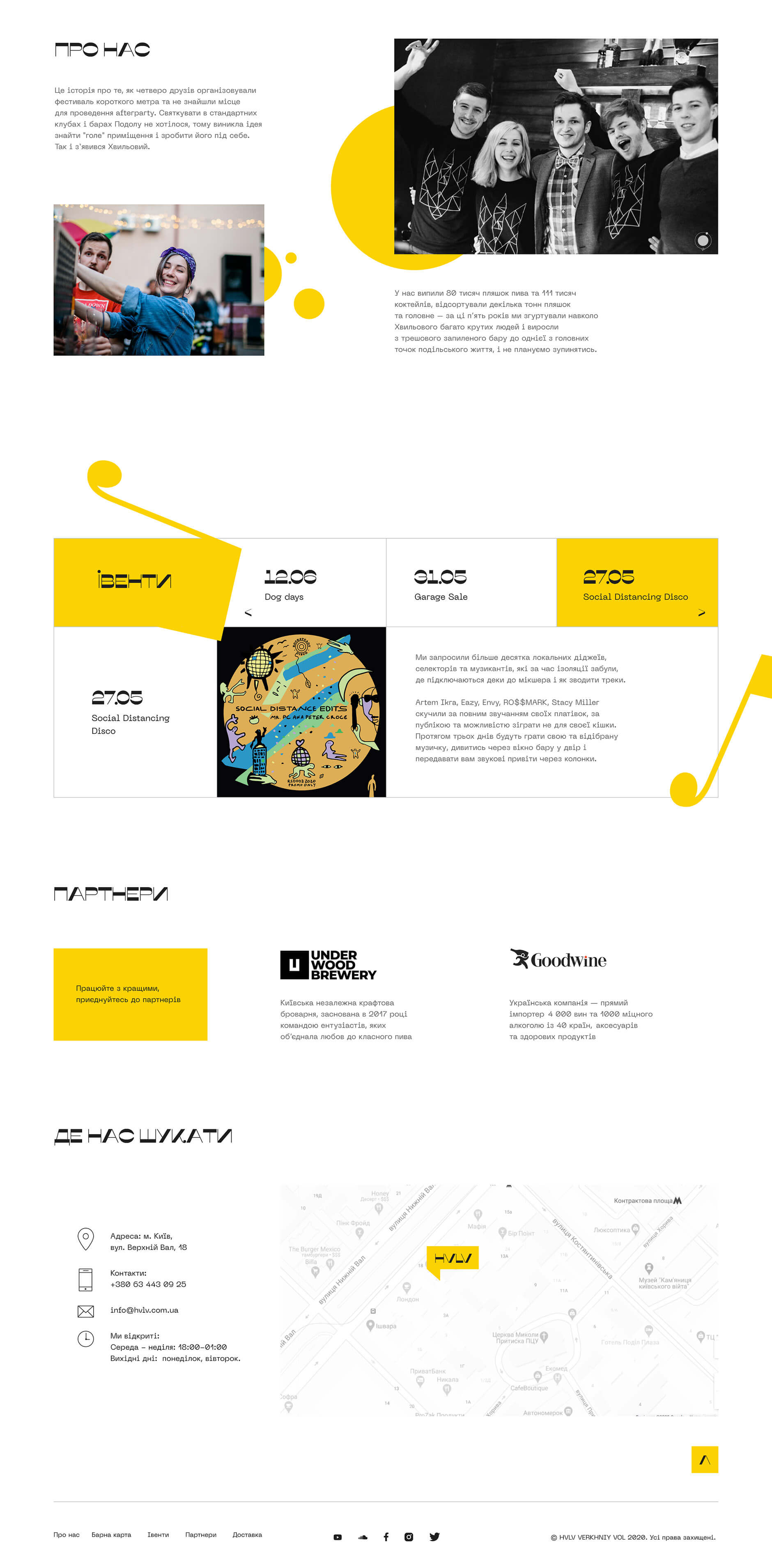
The main goal is to combine the atmosphere of the bar and the e-commerce component as simply and efficiently as possible.
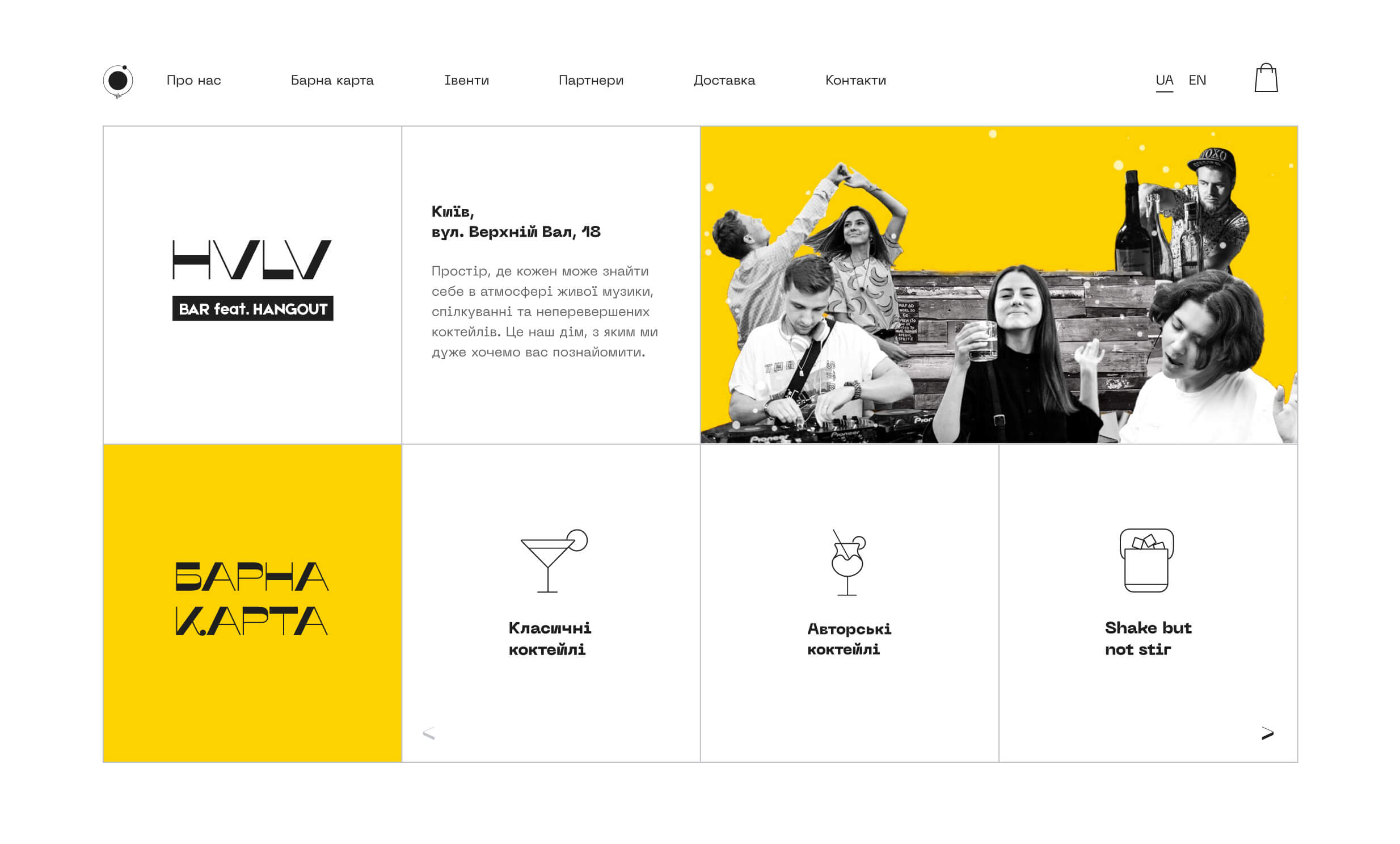
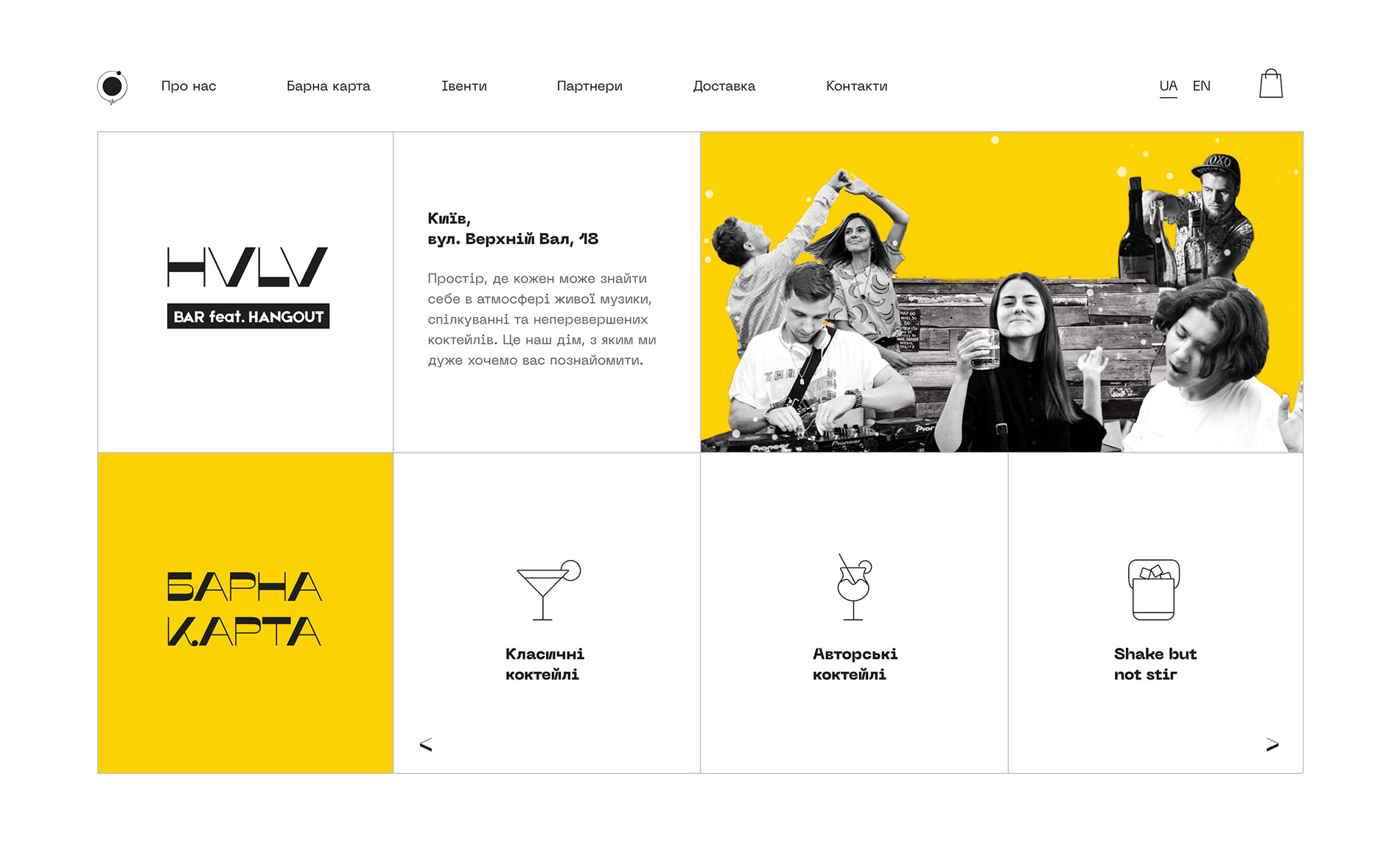
The structure was divided into logical blocks, allowing to answer all user questions. The first screen gives a clear view about the place and its location. Also, it introduces an assortment of drinks. It is possible to choose a drink according to the specified parameters.



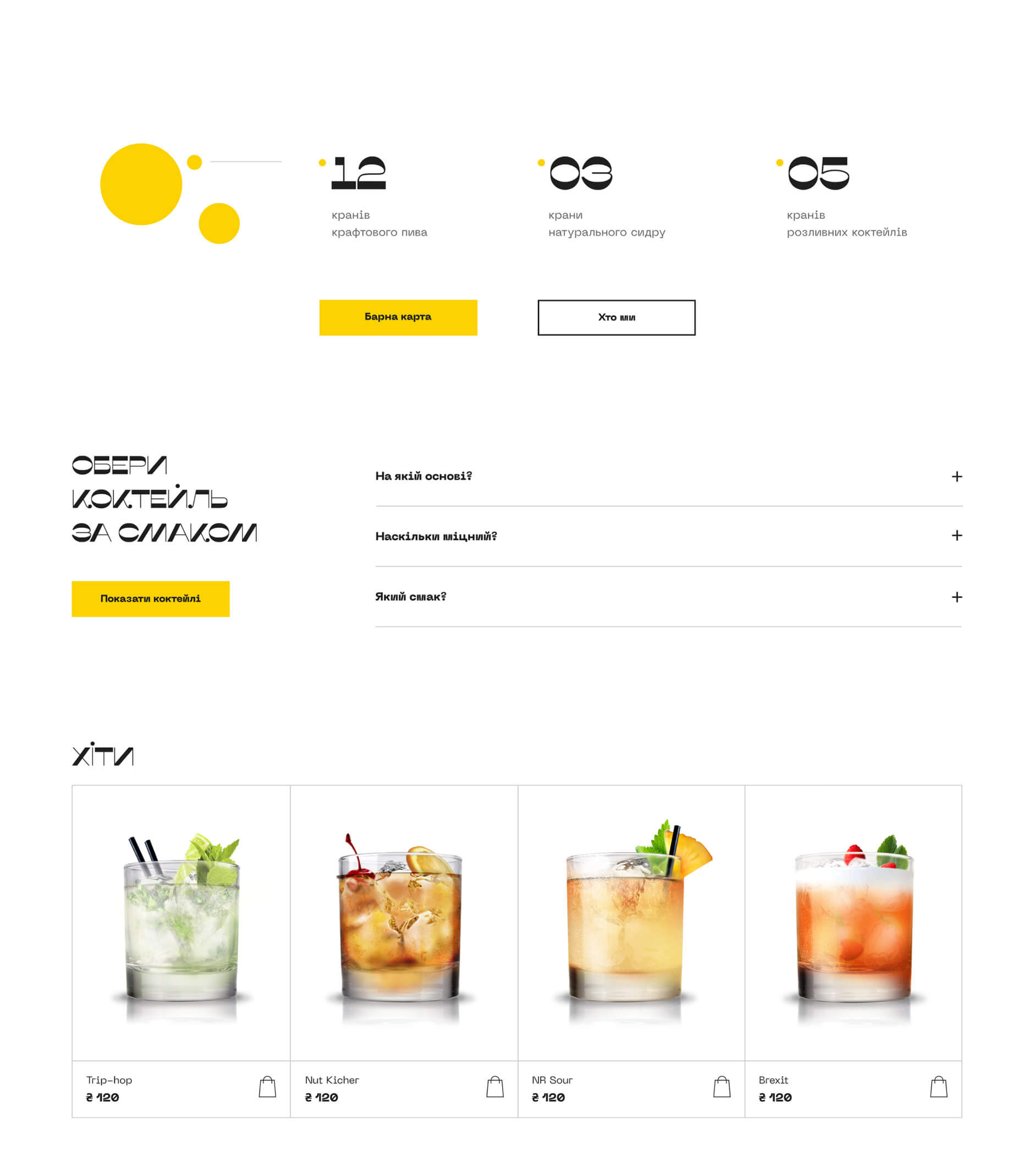
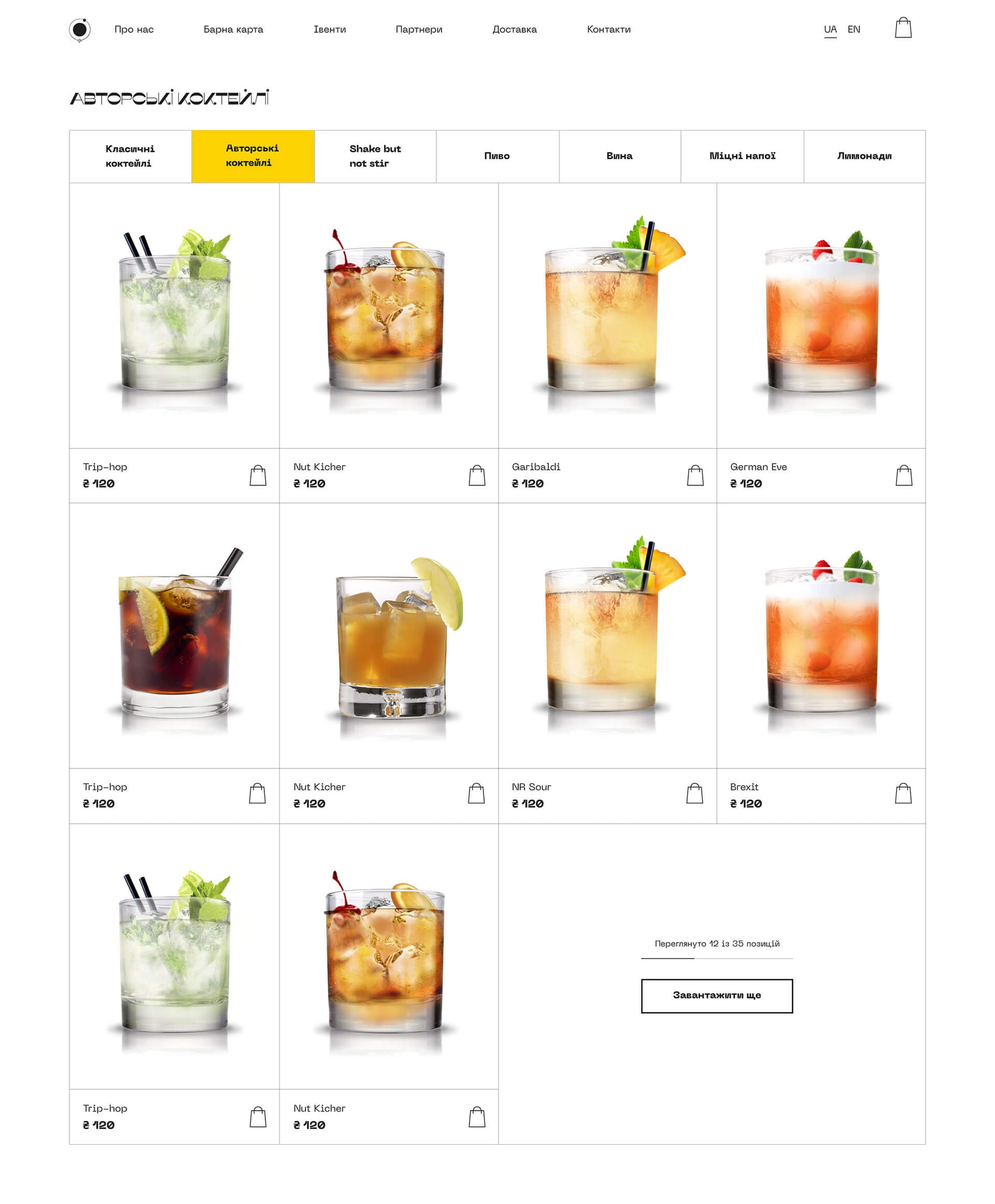
Catalog
The catalog is developed and well structured. A separate category includes drink constructors, which allows a customer to prepare a cocktail on his own from existing ingredients.


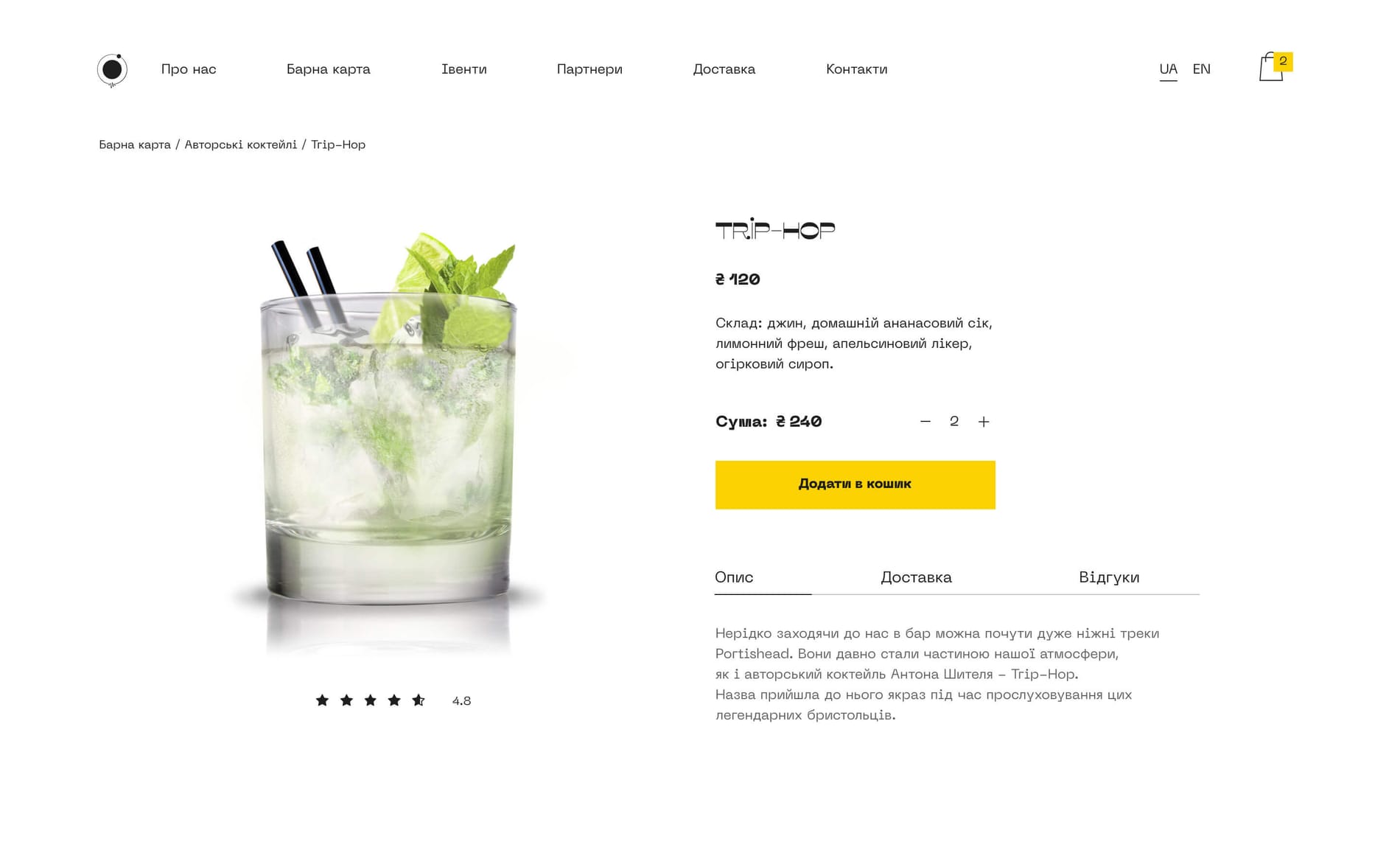
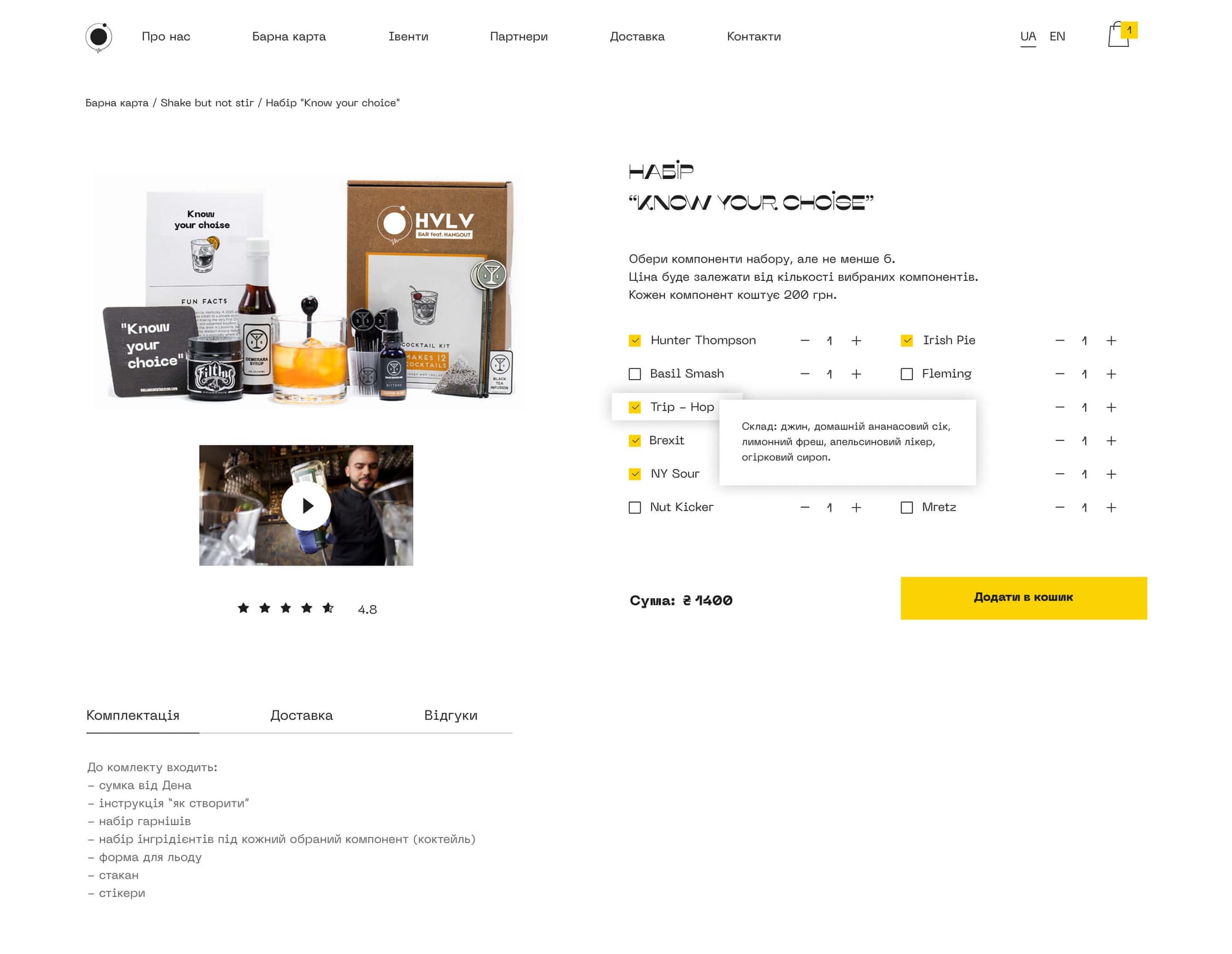
Product Card
The structure of the product card is implemented to concisely present all the information: large photos, short and detailed descriptions, video, correctly placed accents. Information about delivery and an ability to make comments are also implemented.




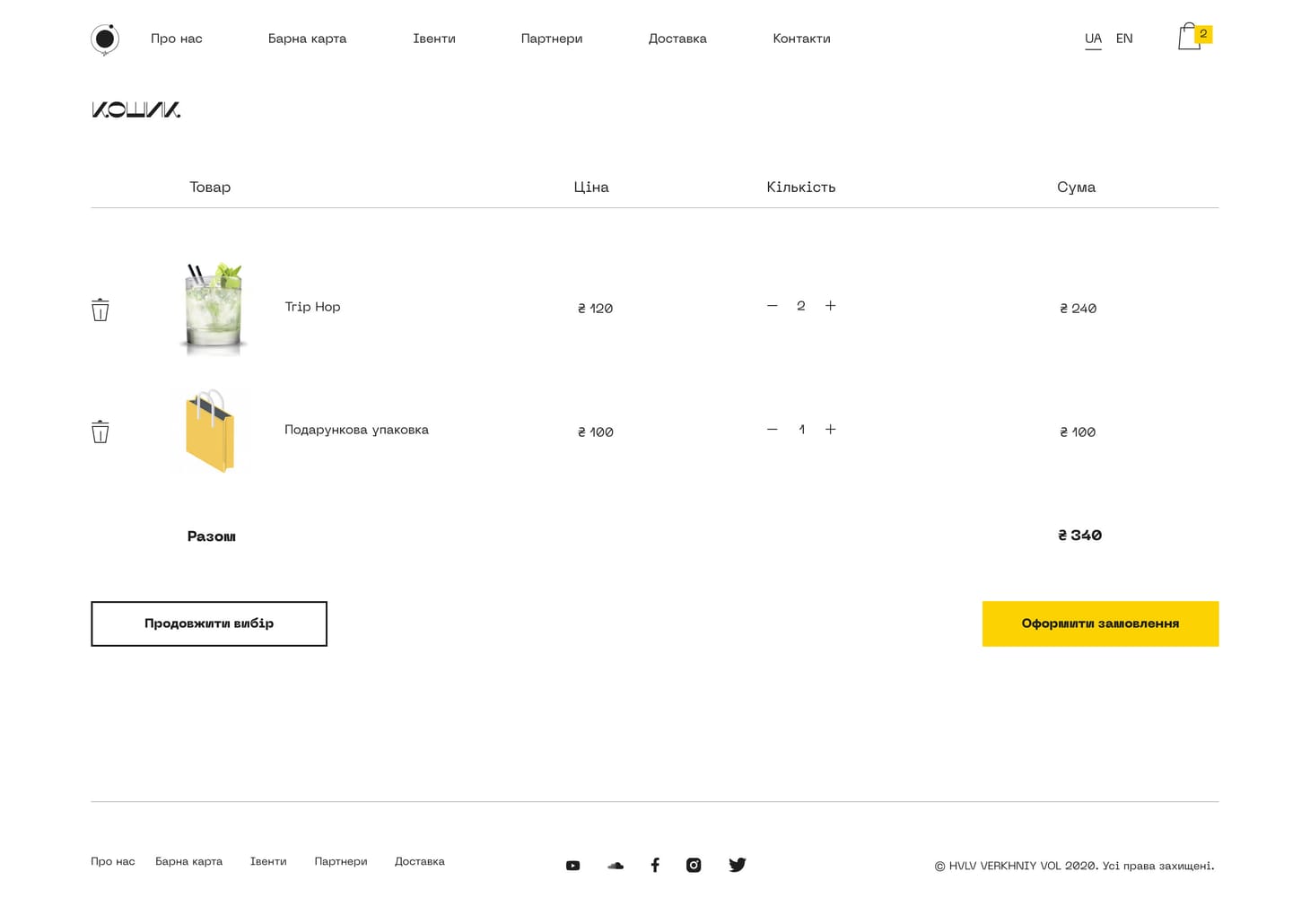
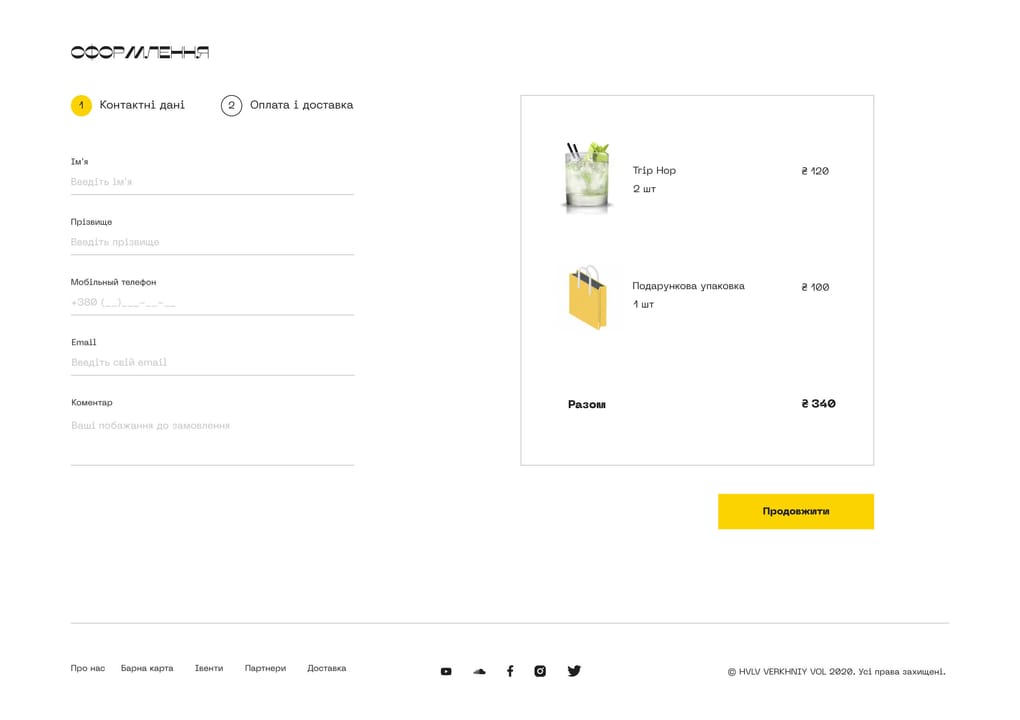
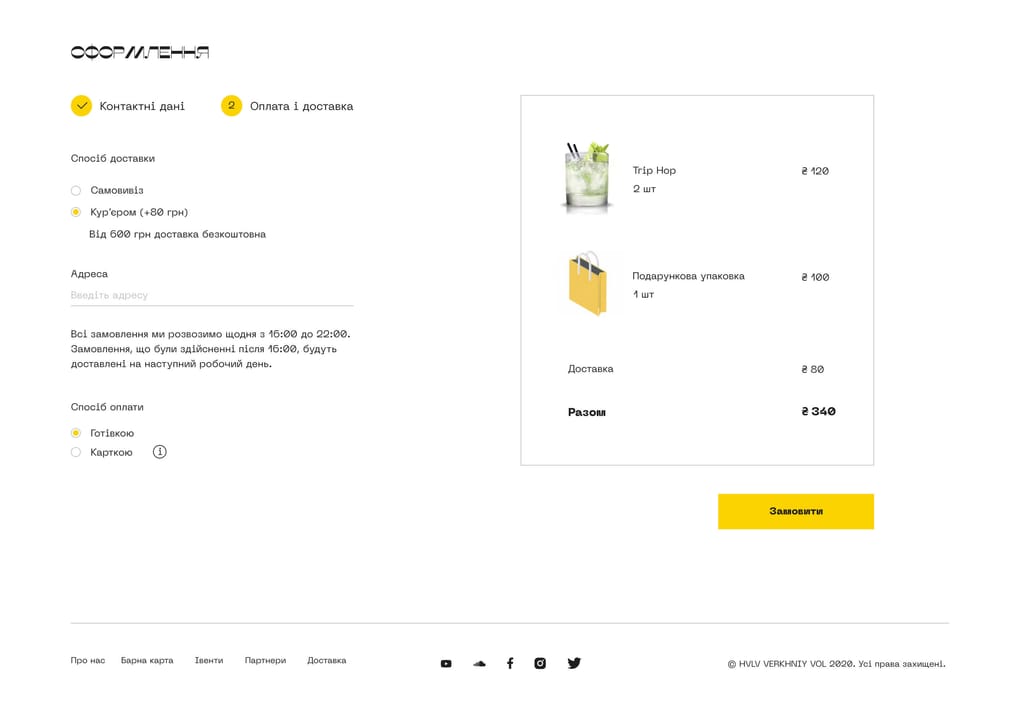
Checkout